CSS Tips and tricks
Images floating right or left
http://www.tizag.com/cssT/float.php
Descendant selectors
We address this case by supplementing the previous rules with a rule that sets the text color to blue whenever an EM occurs anywhere within an H1:
h1 { color: red }
em { color: red }
h1 em { color: blue }
The third rule will match the EM in the following fragment:
<H1>This <SPAN class="myclass">headline
is <EM>very</EM> important</SPAN></H1>
Child selectors
A child selector matches when an element is the child of some element. A child selector is made up of two or more selectors separated by ">".
The following rule sets the style of all P elements that are children of BODY:
body > P { line-height: 1.3 }
The following example combines descendant selectors and child selectors:
div ol>li p
It matches a P element that is a descendant of an LI; the LI element must be the child of an OL element; the OL element must be a descendant of a DIV. Notice that the optional white space around the ">" combinator has been left out.
Box Model
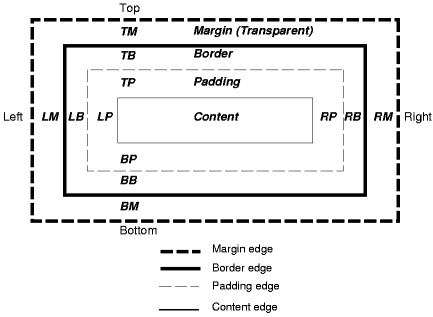
Each box has a content area (e.g., text, an image, etc.) and optional surrounding padding, border, and margin areas; the size of each area is specified by properties defined below. The following diagram shows how these areas relate and the terminology used to refer to pieces of margin, border, and padding:

The margin, border, and padding can be broken down into top, right, bottom, and left segments (e.g., in the diagram, "LM" for left margin, "RP" for right padding, "TB" for top border, etc.).
The perimeter of each of the four areas (content, padding, border, and margin) is called an "edge", so each box has four edges:
- content edge or inner edge
- The content edge surrounds the rectangle given by the width and height of the box, which often depend on the element's rendered content. The four content edges define the box's content box.
- padding edge
- The padding edge surrounds the box padding. If the padding has 0 width, the padding edge is the same as the content edge. The four padding edges define the box's padding box.
- border edge
- The border edge surrounds the box's border. If the border has 0 width, the border edge is the same as the padding edge. The four border edges define the box's border box.
- margin edge or outer edge
- The margin edge surrounds the box margin. If the margin has 0 width, the margin edge is the same as the border edge. The four margin edges define the box's margin box.
Each edge may be broken down into a top, right, bottom, and left edge.
'margin-top', 'margin-right', 'margin-bottom', 'margin-left'
UL {
background: yellow;
margin: 12px 12px 12px 12px;
padding: 3px 3px 3px 3px;
}
